本日は、
「バナーやヘッダーなどの
デザインの色選びで迷子になったら
参考にしたいWebサイト」
という内容について、
お話していきたいと思います。

教室集客の基礎からホームページ制作まで
ワンストップであなたの
教室経営改善をサポート
文章が苦手な先生のための
ライティングを軸
にしたホームページ制作が特徴。
Éclat Shifu+の 三村 佳代です。
LINEでのお問い合わせはこちらから
↓↓↓
色選び |【色選び編】迷子になったら参考にしたいWebサイト
この記事は、こんな方におススメです。
ご覧になりたい方はこちら。
Canvaでデザイン時「色選び」に困ったことありませんか?

現在、私は自宅での教室集客サポートや
ホームページ制作に携わっているのですが、
毎月クライアント様から様々なご質問をいただきます。
今日のテーマは、
最近実際にご相談があったものです。
教室の先生は、デザインを
ご自身でする機会が多いですよね。
例えば、
・LINEのリッチメニュー
・YouTubeのサムネイル(表紙)
・LPやHPのヘッダー
・セールや告知のためのバナー
・Instagramの投稿など

みなさんも、下記のように
・どの色を選べばいいか
・どの色を組み合わせたらいいのか
一度は迷ったことはありませんか?
✔︎自分のテーマカラーは決まっているけれど、
2色目を選ぶ際に適切な色が分からない
✔︎やっているうちに
どんどんわからなくなってしまう
✔︎自分ではいい感じと思ったら、
なんかイマイチと言われてしまった
こんなお悩みをお持ちの方も
少なくないのではないでしょうか?
私も最初はデザインの「色選び」に悩んでいました
私は今では、HP制作やバナー、
ヘッダーなどのデザインを
仕事にしていますが、
約3年前までは銀行で働いていました。
コロナをきっかけに脱サラし、
まずは中華料理教室を主宰することに。

その時初めてCanvaを
使用してデザインを始めたのですが、
私も同様の悩みを抱えていました。
色を使いすぎるとガチャガチャするし、
インパクトを出したいのに
しっくりくる色がわからない…。
色の選び方について、本を購入したり、
LPの作成時には、ご依頼いただいた
フランスの色合わせについて
学んだりすることもありました。
色の情報は世の中に無限に存在します。
「何を見たらいいのか?」
「自分流の選び方でいいのか?」

本や資料を使って探しましたが、
自分の色とぴったり合うものを
探すのに結構時間がかかることがネック。
また、デザインを外出中にしたいと思った時に、
本だと持ち歩いていないといけない。
だから、Web上で情報を得られる
方法はないかずっと探していたんです。
いつどうやって知ったかは
すっかり忘れてしまいましたが笑
私が現在重宝している
便利なWebサイトとその使用方法を
ご紹介したいと思います。
これがあれば、色の組み合わせで
悩む時間を最小限にすることができるでしょう。
デザインする上での色の組み合わせを知ろう
今回ご紹介するのは、
「Adobe Color Wheel」
(アドビカラーホイール)です。
無料で使用できます。
まず、Googleなどで
「アドビカラーホイール」
と検索してみましょう。
アドビカラーホイール
カラーパレットジェネレーター
をクリックしてください。
このような画面が出てくるはずです。
今回は私のサムネイルを例に、
インパクトがある色選び
の方法をご紹介していきます。
YouTubeのサムネイルを例に

私の現在のお仕事のテーマカラーは、
ティファニーブルーっぽいブルーグリーン。
知的で清潔感がある感じがするので、
こちらの色にしました。
ちなみに少し話がそれますが、
色にも意味合いがあり、
業種や与えたい印象によって
あった色を選ぶと
うまくいきやすいですよ。
例えば、飲食系なら
赤、オレンジ、黄色
一方、ブルーは食欲を減退する色
なのであまりおすすめしません。
話を戻しますが、
YouTubeのサムネイルは、
「このYouTubeを見てみよっかな」
と思うか思わないかを左右するので、
デザインをするときには、
・スマホで見ても読みやすいか?
・目に引っかかるか?
などを注意して作っています。

教室の先生は、デザインのプロが使う
Adobe(アドビ)のイラストレーター
のような本格的なものよりも
無料で使えるデザインアプリのCanvaを
使用される方も多いかと思います。
私もCanvaを愛用しているので、
こちらを使って説明をしていきますね。
実際に「色選び」をやってみましょう
まず、今回のyoutubeのサムネイルの
デザインの大切なところ
「参考にしたいWebサイト」
を目立つ色にしてみましょう。

看板など目立つように、
インパクトを持たせるには、
使いたい色と反対の色(補色:ほしょく)
を使うとお互いを引き立たせた
はっきりした印象を与えてくれます。
ではこの補色はどうしたらわかるでしょうか?
基本的には、下記の色相環(しきそうかん)
と言われる円で向い側にある色が補色になります。

例えば、
・紫と黄色
・オレンジとブルー
・グリーンとピンク
でも自分が選んだ色が
赤ともオレンジとも言えない
曖昧な色であったら場合に、
補色探しに苦労することは目に見えますよね。
それがあるものを入力するだけで
色選びが楽になるWebサイトが
このアドビのカラーホイールです。
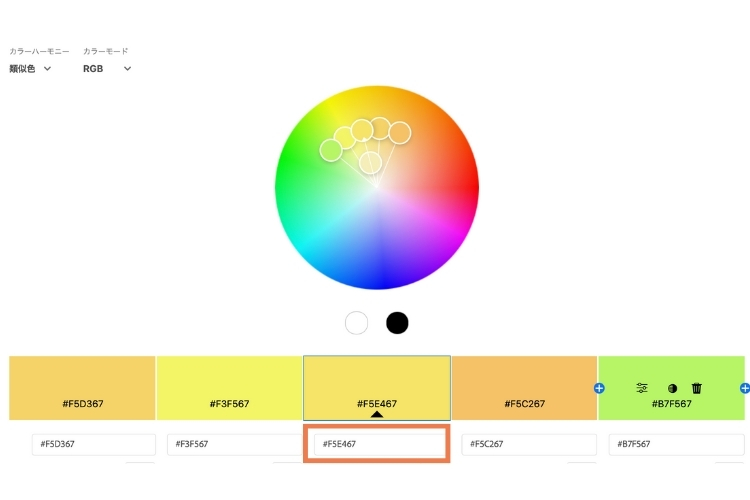
色相環の下に、6個の色が並んでいます。
真ん中の色のところに黒い三角がありますね。
その下に#と数字からなる
色番号を入力することができます。

Canvaでテキストの色を選択する際に、
「新しいカラーを追加する」をクリックすると、
「#」と「数字」からなる色番号ができます。

この色番号を「⌘(コマンド)+C」でコピーし、
カラーホイールにベースカラーとして
「⌘(コマンド)+V」でペーストします。
左上のカラーハーモニーという箇所が
「類似色」となっています。
色相環を見てみると、隣り合った色ですね。
類似色はグラデーションを作る時に使うと
まとまりのある印象になります。

私が使っている「色選び」2つの選択肢
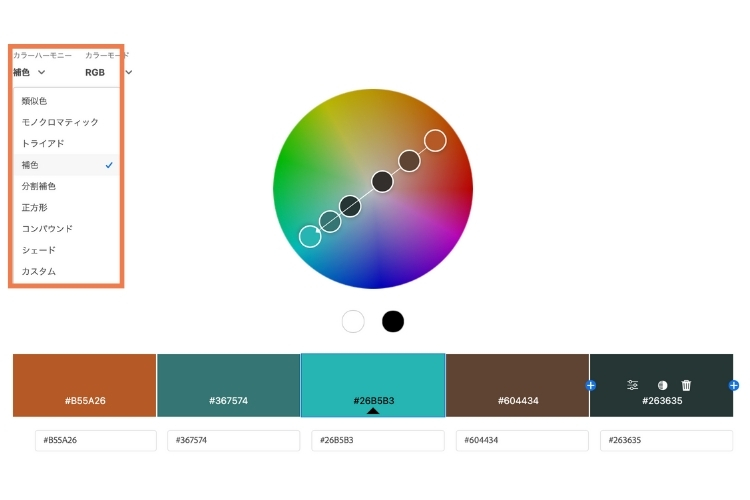
私が目立つ色を選ぶときに使う
2つの選択肢をご紹介します。
補色(ほしょく)
先ほどご紹介したように、
使用したい色と反対の色です。
補色は、茶色が混じったオレンジですね。
少しくすんだ感じがするので、
明るめのオレンジに変更しましたが
いかがでしょうか?

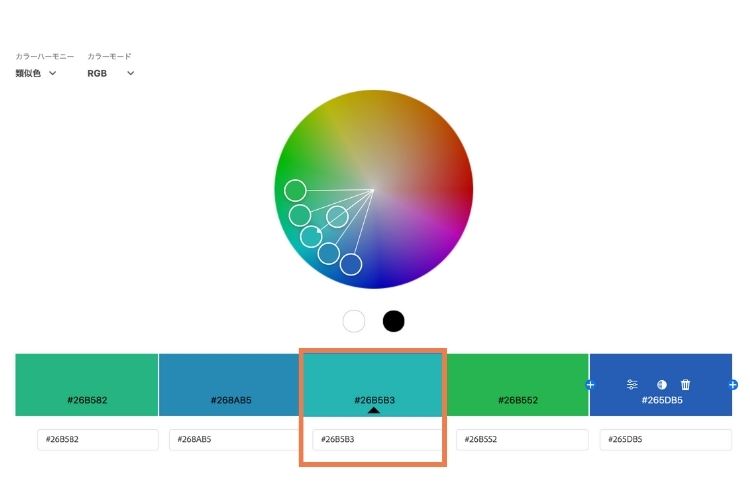
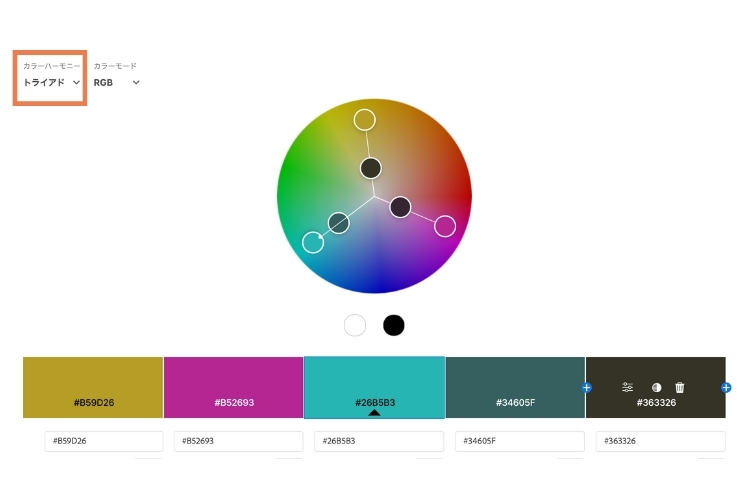
トライアド
「三色配色」で色相環を3等分し、
正三角形になるように選んだ3色の色の配色。
バランスの取れた色の組み合わせで
大胆な印象を与えたいときに使います。
補色でイマイチだなと思ったときに
補助的に使っています。

左から2番目の紫っぽい色にしてみました。
目立つけれど、少しきつい印象があるので
オレンジを採用しようと思いました。

最終的には、自身の好みに合わせて
色を選択するといいですが、
このようなガイドを利用することで、
迷う時間を最小に適切な色を
選ぶことができます。
色選び |【色選び編】迷子になったら参考にしたいWebサイトまとめ
本日は、教室の先生が
・LINEのリッチメニュー
・YouTubeのサムネイル(表紙)
・LPやHPのヘッダー
・セールや告知のためのバナー
・Instagramの投稿
などのデザイン時に「色選び」で
迷子になったら参考にしたいWebサイト
というテーマで
「Adobeのカラーホイール」
をご紹介いたしました。

①色番号を中央に入力
②カラーハーモニーを選択
・似た色を知りたい
→「類似色」
・デザインを目立たせたい
→「補色」、「トライアド」
最終は、自分の目で見て
確認してくださいね。
このツールは無料でご利用いただけますので、
ぜひすぐに試してみてください。
本日も最後までご覧いただきありがとうございました。





コメント